In this project, we had the opportunity to work on a solution that makes difference in the life of disabled patients and their physicians.
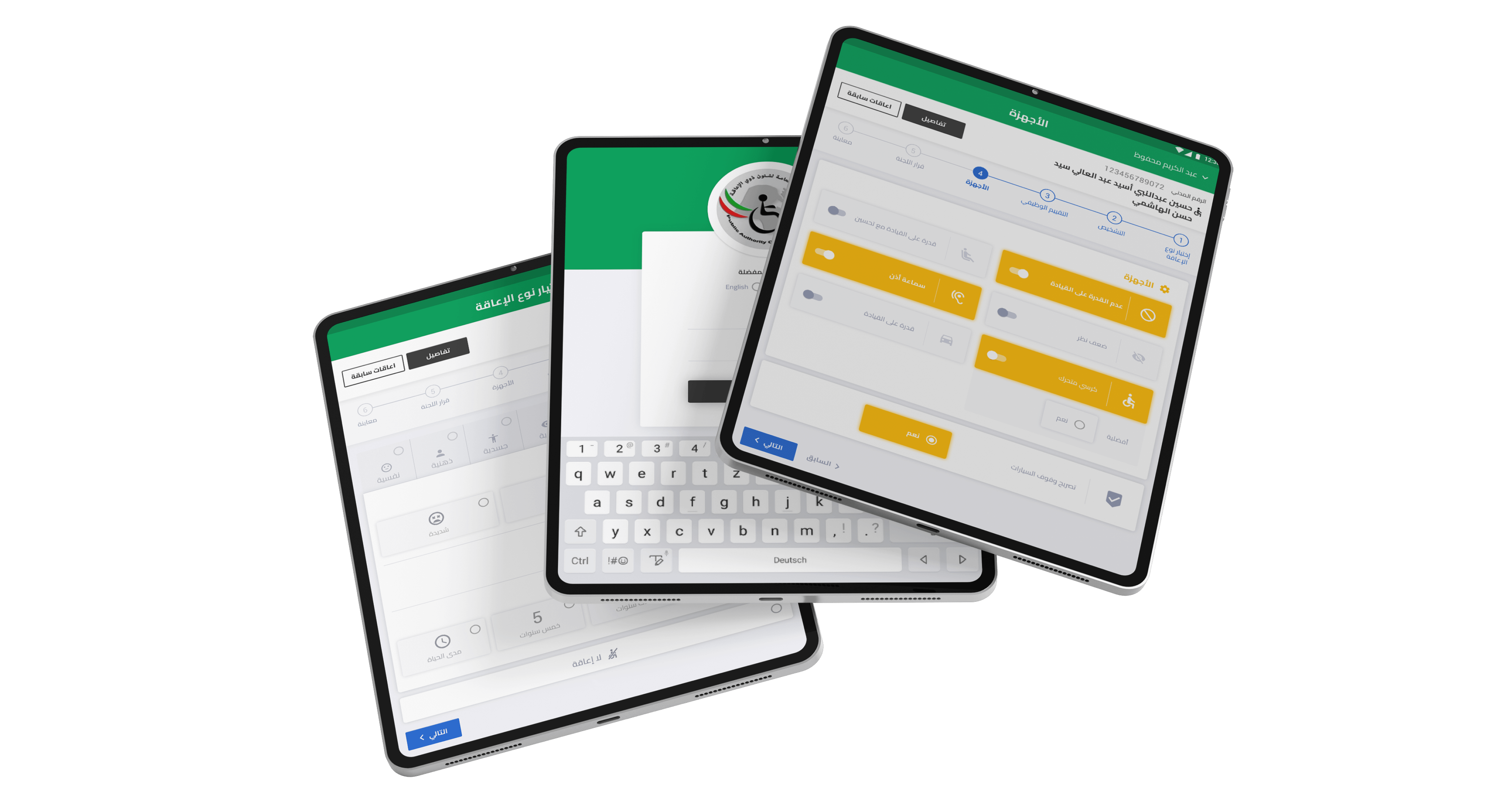
PADA tablet application is an app that makes the functional examination of patients with disabilities easy, smooth, and hassle-free for both patients and their doctors.

PADA - Kuwait
Simplifying the assessment of disabled patients
Disabled assessment tablet application
Overview
Story
Added to their daily challenges and complications, disabled patients found the functional examination annoying and time-consuming. (27,000 Registered persons with disabilities In Kuwait).
On the other hand, Physicians were overwhelmed with the paper
works and was annoyed by repeating the same long workflow; also the generation of a report after each examination was complicated.
The authority in charge as well had a problem with the number of illegal patients who benefit from the service without having a disability.
Impact
We were able to create a significant impact on the industry, resulting in various benefits. Below are some examples of the positive outcomes we have achieved through its development.
Reduction of waste time for doctors and patients
Improvement in the access to patients’ history, previous assessment, and general personal records
Decrease in the percentage of fraudulent and illegal patients
Digitized documents and better analytical and statistical reports
Objectives
With the client, we set four main objectives to achieve at the end of the process:
- Use technology to automate the process of the functional assessment for the disabled
- Facilitate doctor’s evaluation with a very intuitive and easy-to-use navigation
- Gather and generate complex data and transform them into well-structured reports
- Reduce the unnecessary paperwork and improve the user experience
Challenges
Some challenges that we needed to get past in order to arrive to our goals were that:
- Disability use cases are complex and cross-cutting
- Reports are complicated
- Doctors’ time is limited and they need to access their electronic signature anytime and on any device
- Functional assessment is long in terms of time and process
Methodology
UX research was the starting point as it gave us the data we needed to begin building the right app for both patients and doctors

- Understand
- Empathize
- Ideate
- Testing
- Design
Understand the Business

We started with the debriefing meeting and then stakeholder interviews
to understand the business in general and the problems that led to this project. The main objectives were to reduce the percentage of fraud and illegal patients that are getting all the benefits while not having any permanent or contemporary disability, simplification of the assessment process, and digitalization of paperwork.
In the desktop research phase, we performed competitive analysis with one local app (Kuwait Mobile ID), 1 regional (Absher-Saudi Arabia), and one international (Formstack), we did also SWOT Analysis with the same app. And finally, we did a literature review, to benefit from all previous studies and articles related to our topic and make them a foundation for the design.
Empathize with the users
The main users that will use the app are doctors. For this reason, we carried out user interviews with doctors in daily contact with the problems we are trying to find a solution for. During these interviews, we listened carefully to the doctors, asked them questions, and understood in detail their full journeys.
They were very insightful. We gathered a lot of information that we reflected on in the empathy maps. It was important to take into account a lot of points. A reliable, easy, and professional one, that enhances and simplifies the evaluation, supports decision-making, and provides easy access to their data.
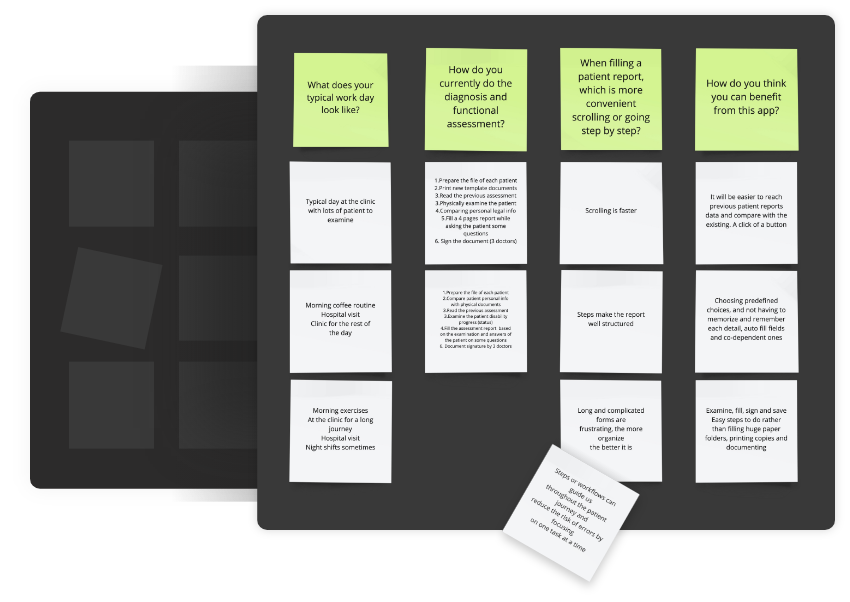
A sample of the questions and answers of the user interviews

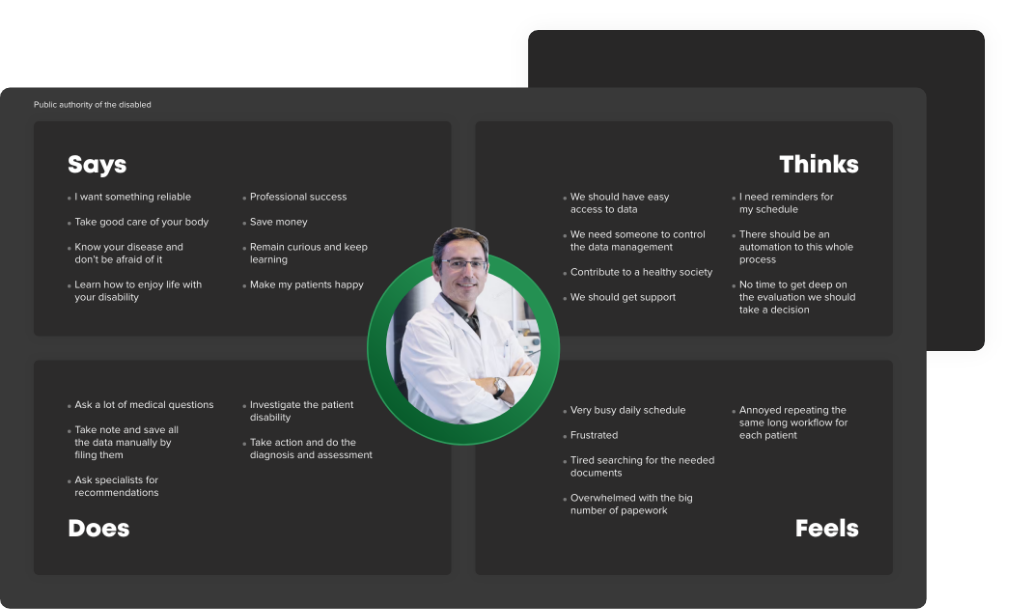
Empathy maps

We then created empathy maps to create a shared understanding of users needs, and visualize user interviews gathered data.
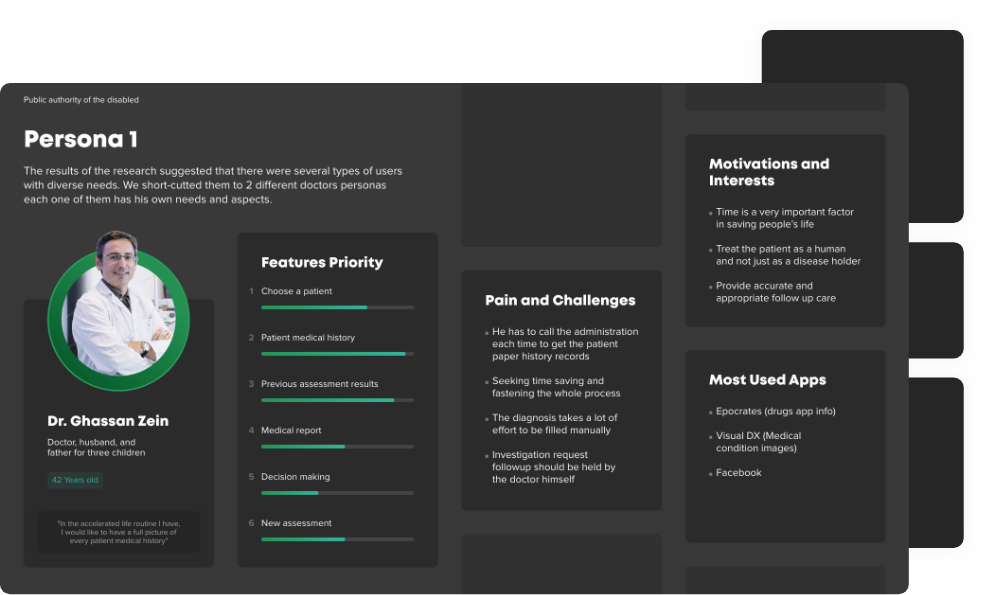
Personas

The results of the research suggested that there were several types of users with diverse needs. We short-cut them to 2 different doctors personas each one of them has his own needs and aspects.
In these two personas, we have fictitiously represented the doctors we will create this solution for. This helped us uncover the different ways they will interact with the app.
Ideate the solution
User flows

The research phase was very insightful for our design. We determined exactly what the most crucial action points would be from the users' point of view. As a result, we produced the user flows, in which we visualized the complete path users follow through the entire solution. In this step, we think of processes instead of screens to achieve a better experience.
User flow of one of the personas of the Disabled assessment tablet application

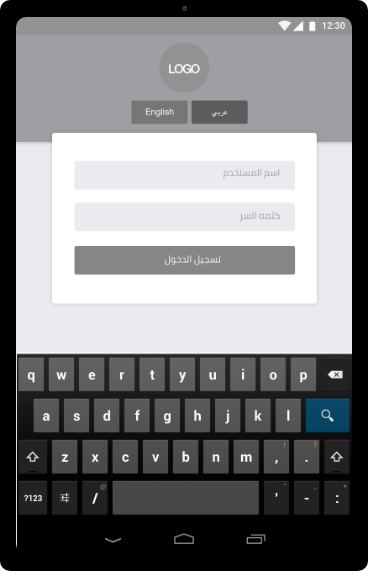
Wireframes

Once the journey is ready, our goal was to prepare a visual construction of the app’s screens and the content, considering the logic and all of the previously generated insights. We developed wireframes to create an accurate design, and gather feedback.
This provides the project team, specifically the designers, confidence
in moving forward.
Sample of the wireframes of PADA tablet application
User Testing

Prototypes ready, we prepared usability testing sessions with real doctors to evaluate the overall experience, pinpoint less-than-perfect areas in the app, and uncover improvement opportunities.
We tested app usability, efficiency, and desirability; based on the feedback and observations we made design tweaking’s to enhance and optimize the experience.
The activities performed during this session were mainly conducting an assessment for a patient; checking previous assessment of a patient that are the main and most important activities the doctors perform several time daily.
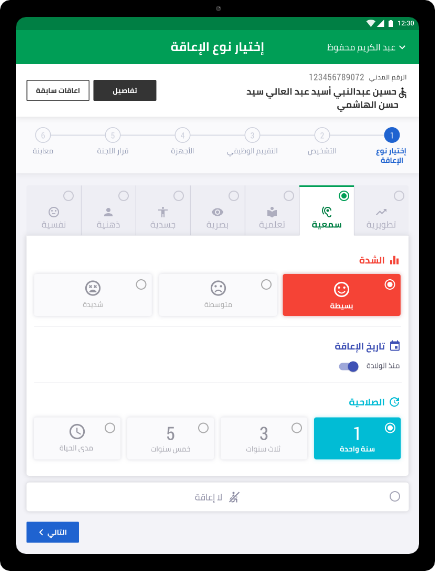
User Interface Design

Takeaway
Here at Mindflares, we always enjoy having a positive impact and improving other people’s lives. We believe that through design thinking and user experience, we can change society.
Through working on this project, we gained empathy and understanding toward people with disabilities and their doctors. We were happy to truly improve people’s quality of life.

Testimonials

Elie Atik
Executive Business Manager at Media Market Gulf
"Mindflares breathed life into our vision and exceeded all expectations!
They blend creativity and science to deliver a delightful experience on all levels. Unsurprisingly, we continue to collaborate with them on numerous projects."

Joseph Abou Jawdeh
IT and Web Manager at Al Joumhouria
"An excellent team to work with, extremely creative and professional. Through their deep understanding of our business and client needs, they have offered effective and high-quality UX design services. They offer the right level of support in every aspect of the project."

Carole Alsharabati
Founding Partner of Siren Analytics and Siren Associates
"Mindflares is one of those companies that makes magic happen for your products. It starts with a three-word request and ends up with a solidly grounded UX/UI design that conquers and charms the users. Their agility, commitment, and creativity are impressive. They are the kind of partner you need to ace your objectives and succeed in your business."

Wissam Youssef
Co-Founder and General Manager of CME Offshore
"Partnering with Mindflares has been an inspiring and fruitful journey and still is. Mindflares’ approach to business combines high ethics, transparency, and communication skills which were keys to our success."